WAREHOUSE MANAGEMENT SYSTEM
We Power
High Performance
Warehouses
ShipHero’s WMS simplifies eCommerce picking, packing and shipping.

99%+
Shipping Accuracy
30%
Faster Shipping
35%
3X
Picking Efficiency
HIT SLAs WITH CONFIDENCE
The Right Tools & Data to Dial In Your Ops


Orders & Returns
One-click integrations with eCommerce heavy hitters like Shopify and Loop, make it easier than ever to manage orders and returns.
- Seamless store integrations
- Order tracking and shipment notifications
- Automation rules, including smart warehouse routing, shipping method mapping and address validation
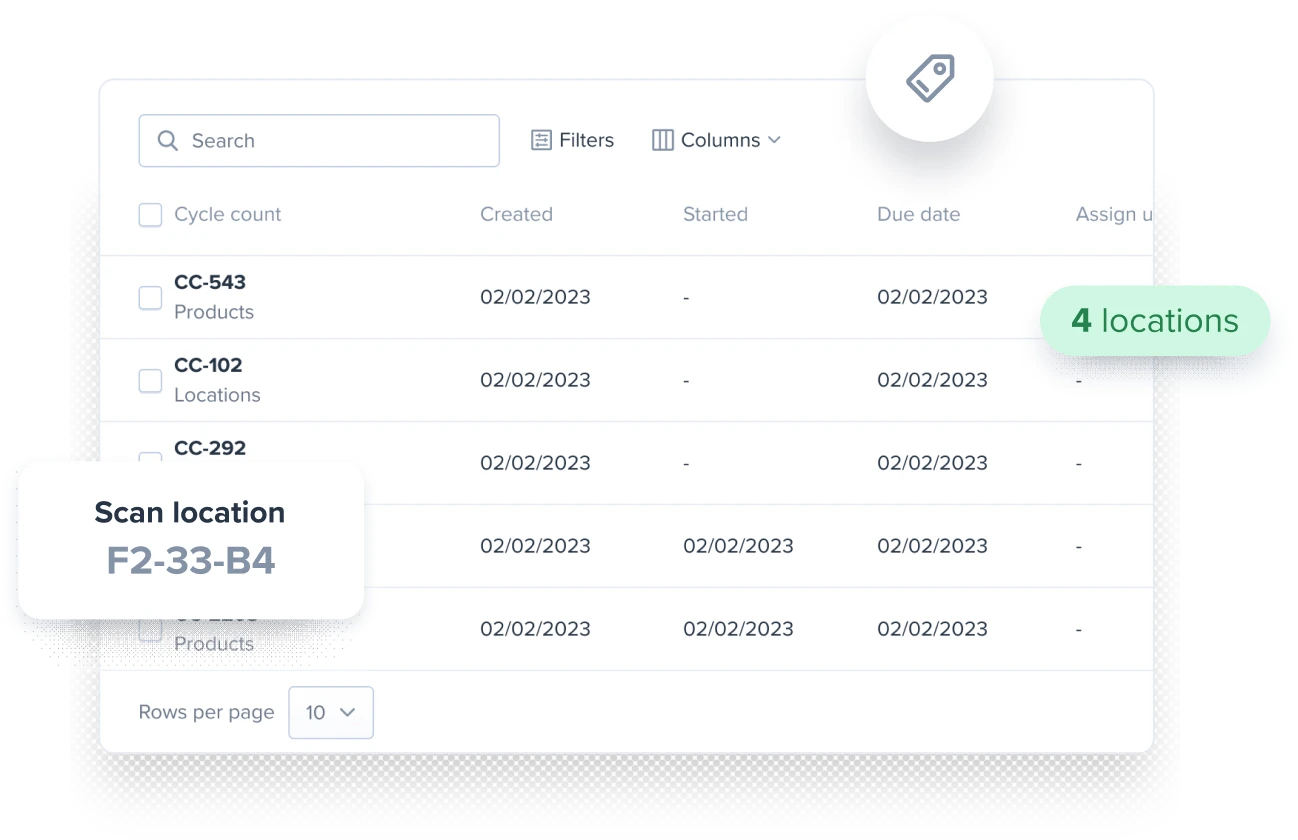
Inventory
Constant communication with your sales channel and ShipHero means your inventory will never be off again.
- Multi-warehouse and order allocation, POs and receiving
- Re-order and replenishment level setting
- Cycle counting, Kitting, Logs & Reports, Putaway


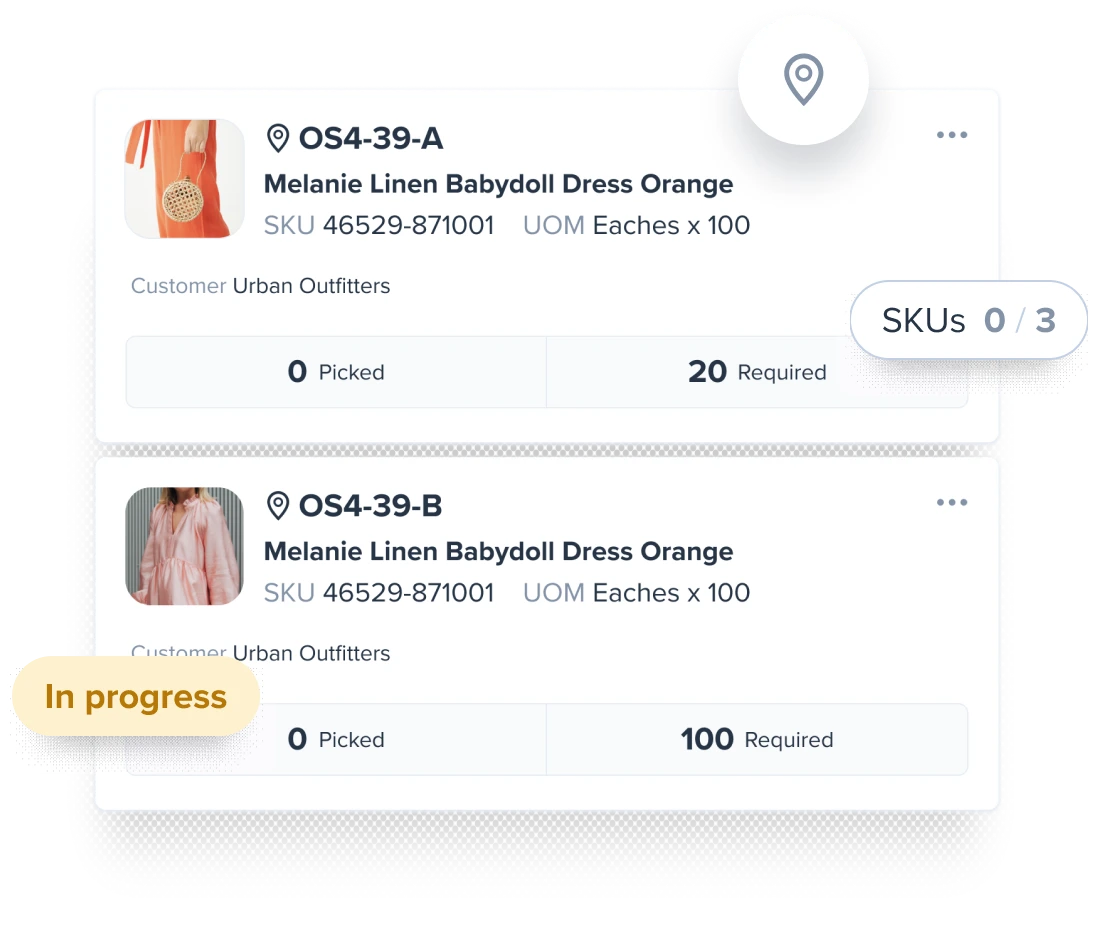
Mobile Pick & Pack
- Intuitive interface available via iOS
- Optimized and guided pick routes
- Automatic batch creation
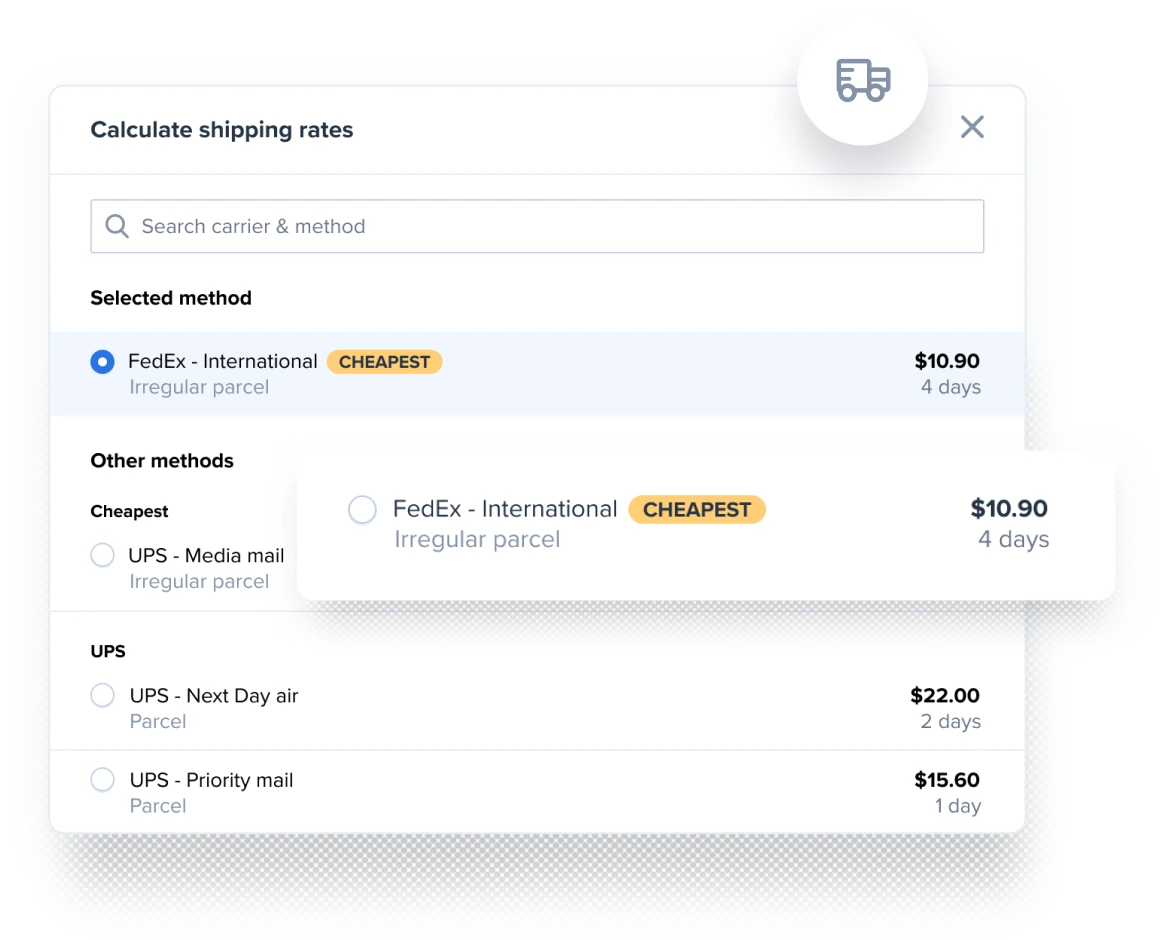
Rate Shopping
Save on postage by using ShipHero’s real-time ship rate shopping.You’ll always find the cheapest carrier label which will save you money.
- Multi-carrier integration
- Real-time rate shopping and label creation


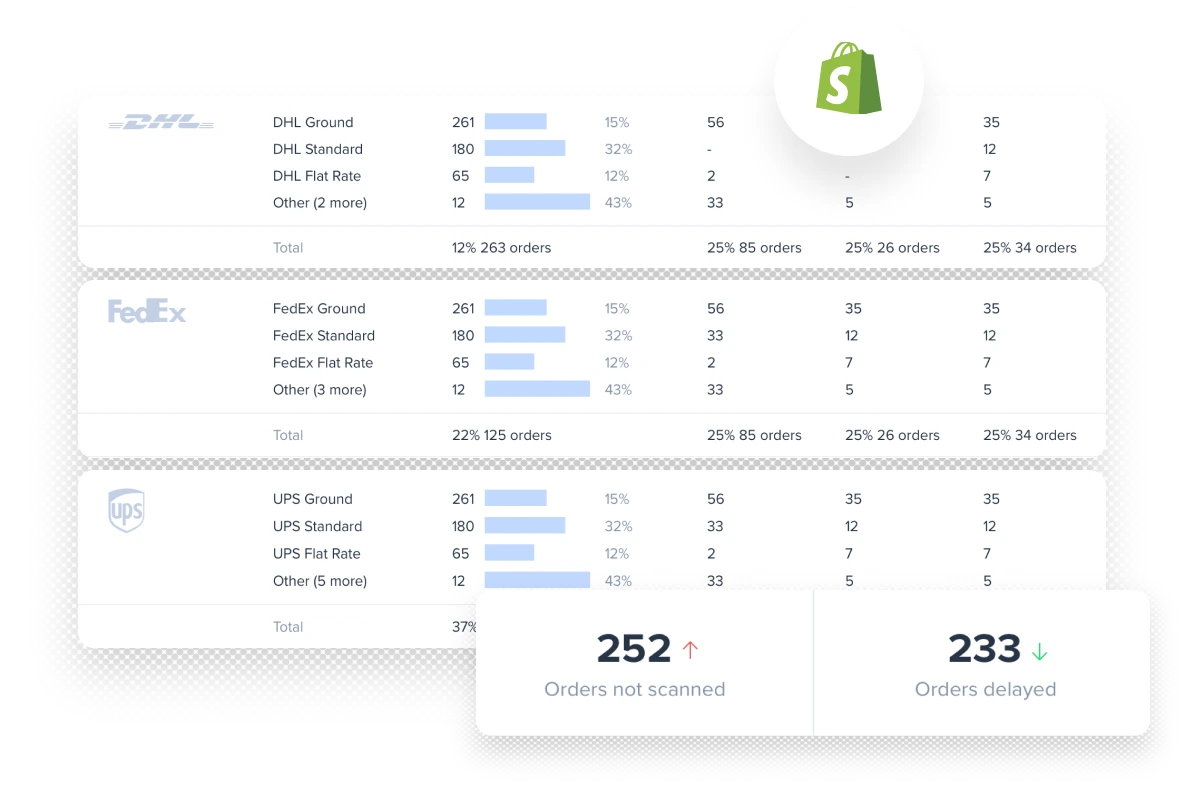
Reports
- Inventory & Sales reporting
- Operational & Shipments reporting
- Efficiency reporting
Hear from our awesome clients
Paul Dell, Founder – Sportstop
How it works
1
Connect

With integrations for some of the biggest online stores, including Shopify and Amazon, all you need is to connect your storefronts with ShipHero.
2
Store

Orders seamlessly flow to your Pickers, Packers & Shippers for accurate and efficient processing. Mobile Picking, Real-Time Carrier Rate Shopping and Bulkship
3
Fulfill

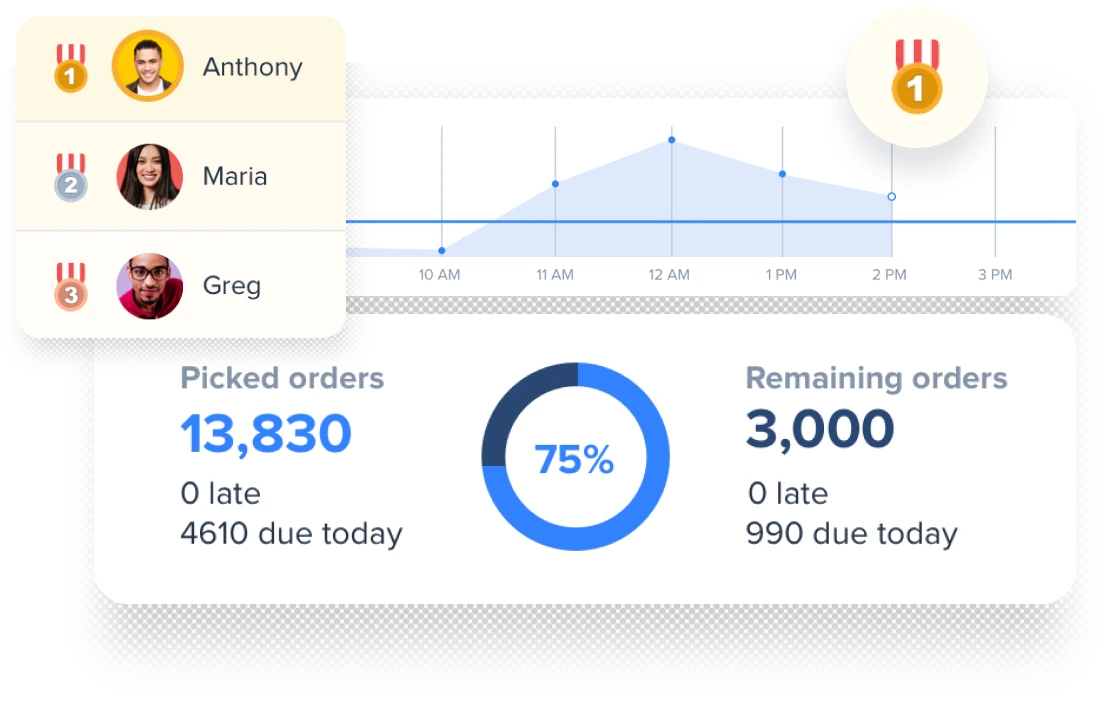
We provide you with real-time monitoring to help you make intelligent decisions. Use the Hero Board, for real time in-warehouse insights.
1

Content
With integrations for some of the biggest online stores, including Shopify and Amazon, all you need is to connect your storefronts with ShipHero.
2

Store
Orders seamlessly flow to your Pickers, Packers & Shippers for accurate and efficient processing. Mobile Picking, Real-Time Carrier Rate Shopping and Bulkship
3

Fulfill
We provide you with real-time monitoring to help you make intelligent decisions. Use the Hero Board, for real time in-warehouse insights.
+50
integrations
ShipHero is integrated with the leading eCommerce, marketplace, shipping and robotics platforms.
WMS PLAN OPTIONS
We have the perfect plan for you